概要
忘れないうちにここにメモメモ・・・。
現在の環境は以下です。
$ flutter --version Flutter 2.5.1• channel stable • https://github.com/flutter/flutter.git Framework • revision ffb2ecea52 (9 days ago)• 2021-09-17 15:26:33 -0400 Engine • revision b3af521a05 Tools • Dart 2.14.2 $ flutter doctor Doctor summary (to see all details, run flutter doctor -v): [√] Flutter (Channel stable, 2.5.1, on Microsoft Windows [Version 10.0.19042.1237], locale ja-JP)[√] Android toolchain - develop for Android devices (Android SDK version 30.0.3)[√] Chrome - develop for the web [√] Android Studio (version 2020.3)[√] IntelliJ IDEA Ultimate Edition (version 2021.2)[√] Connected device (3 available)• No issues found!
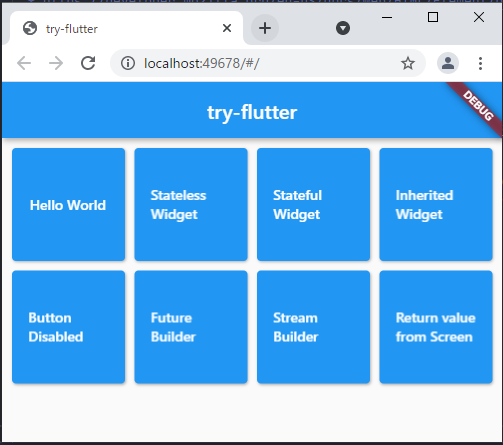
前からそうだったのかどうかは分からないのですが、flutter run -d chrome --web-renderer htmlで起動した画面を見ていると、なんか文字がぼやけて見える現象が発生。

下の段のボタンをよく見ると、若干文字がぼやけて見えます。マウスをホバーさせたら鮮明に見える。。。なんだこれ。
情報を探して見ると、以下を発見。
2つ目のissueは、まだOpen状態です。
私の環境では、chromeでもedgeでもぼやけて見えていました。
いろいろやってみて、現状、私に環境では以下で解決。 web/index.htmlに以下のスタイルを指定。
<style> flt-glass-pane { image-rendering: pixelated; } flt-glass-pane *p{ image-rendering: pixelated; }</style>
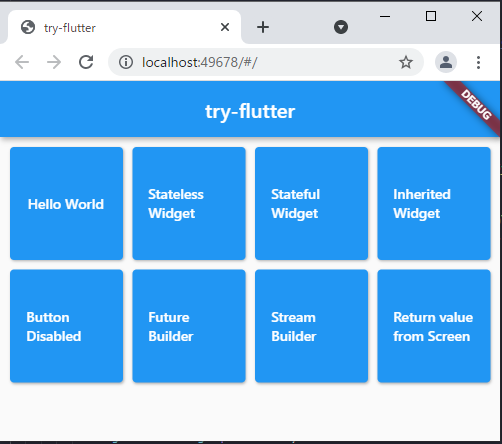
そうすると、ちゃんと表示されるようになりました。

参考情報
過去の記事については、以下のページからご参照下さい。
- いろいろ備忘録日記まとめ
サンプルコードは、以下の場所で公開しています。
- いろいろ備忘録日記サンプルソース置き場